UV–Spot Effect
To get a quick introduction to the effect, search for UV–Spot or UV coating if you never heard about this before. This effect is quite popular for business cards and book covers, so let’s try making it in Boxshot.
We’ll be making a business card using this texture:

And we want our UV–spot decoration to be this one:

Ready? right–click the two images above and save them to your computer, and let’s start!
Make a simple business card
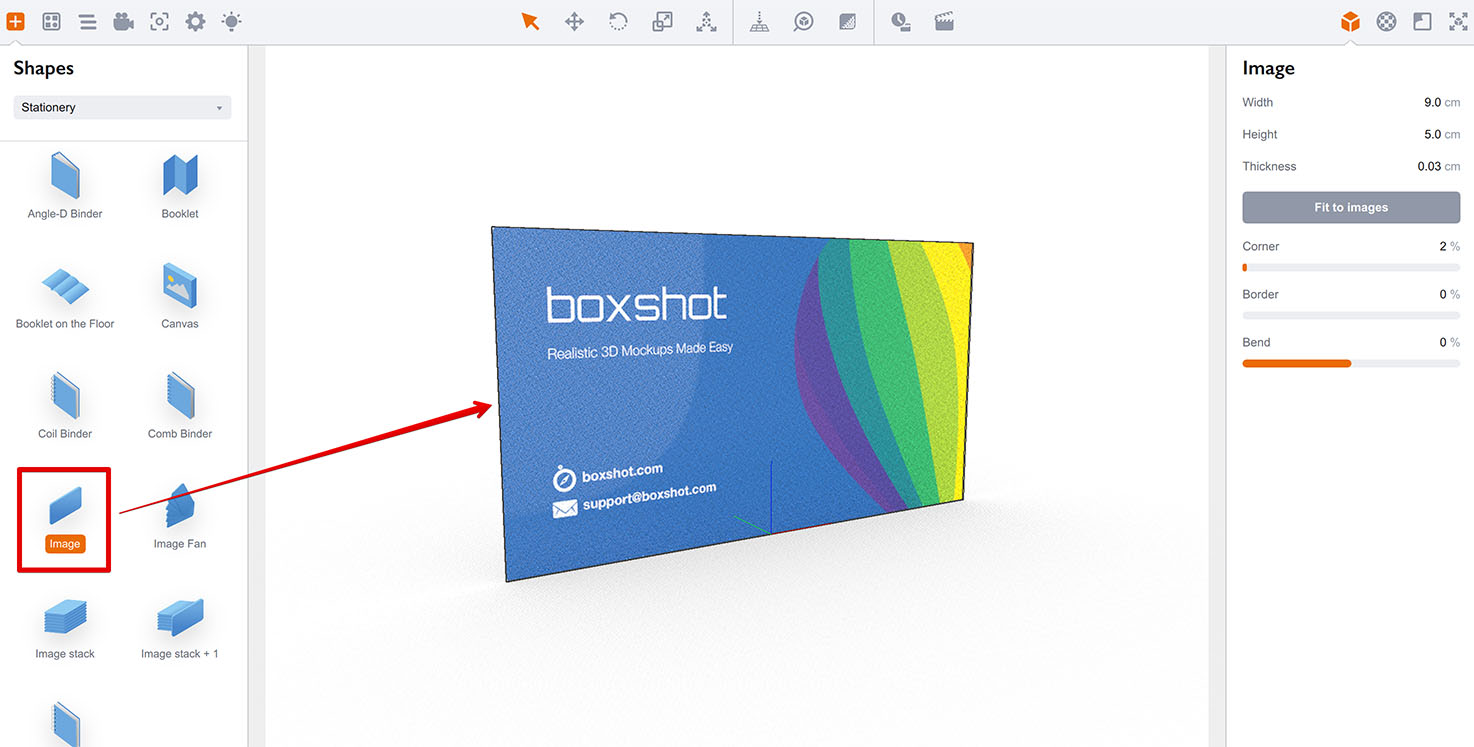
Run Boxshot and drop a simple business card shape into the scene:

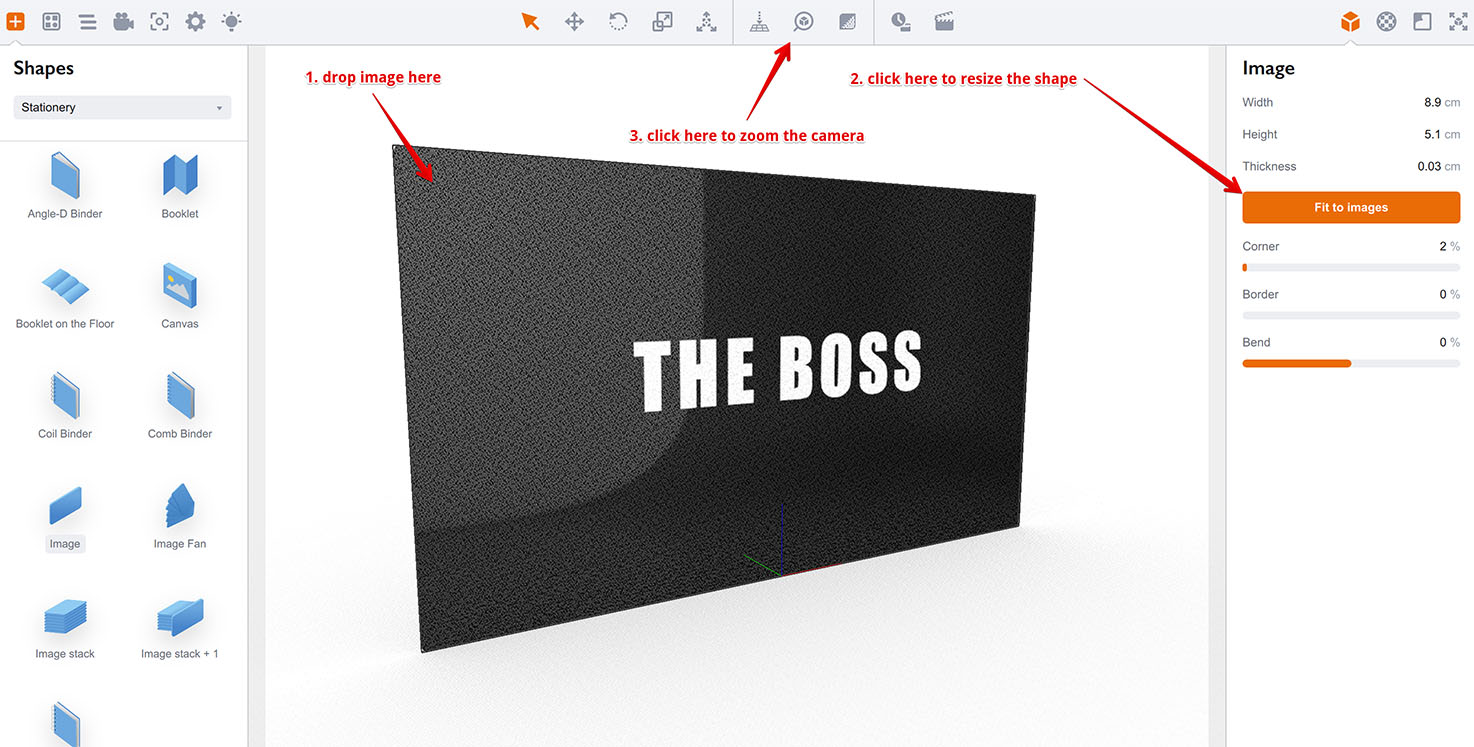
Then drag the main image onto the card, click the “Fit to images” button, and adjust the camera to fit the card onto the screen:

Adjust the material
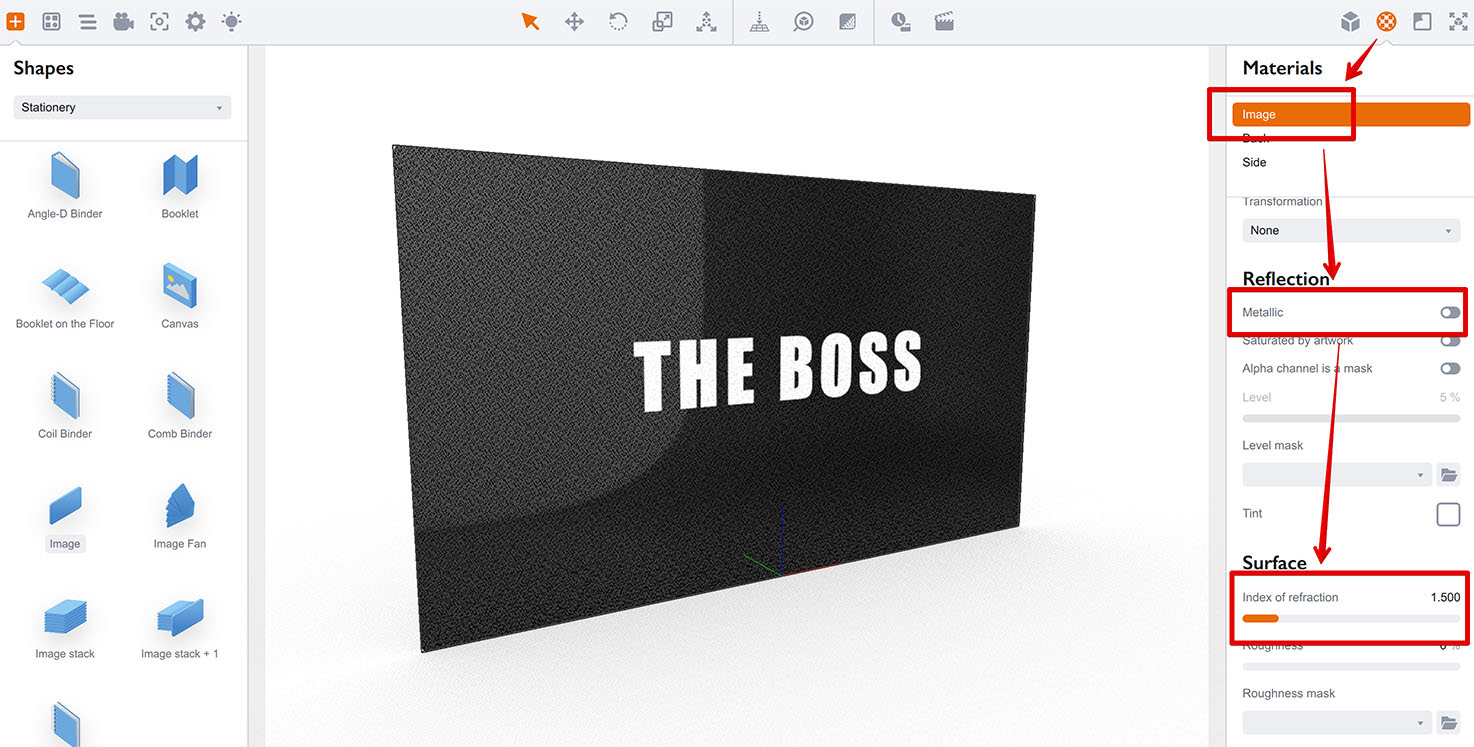
Now you need to make some changes to the default business card material:

Here’s what you need to do:
- switch the metallic reflection off to enable plastic reflection mode;
- set the index of refraction parameter to 1.5.
You can adjust more options to make the card looking even more realistic if you like.
That’s how you usually do business cards in Boxshot. But we’ll go further with our uv coating mask.
Add UV–Spot effect
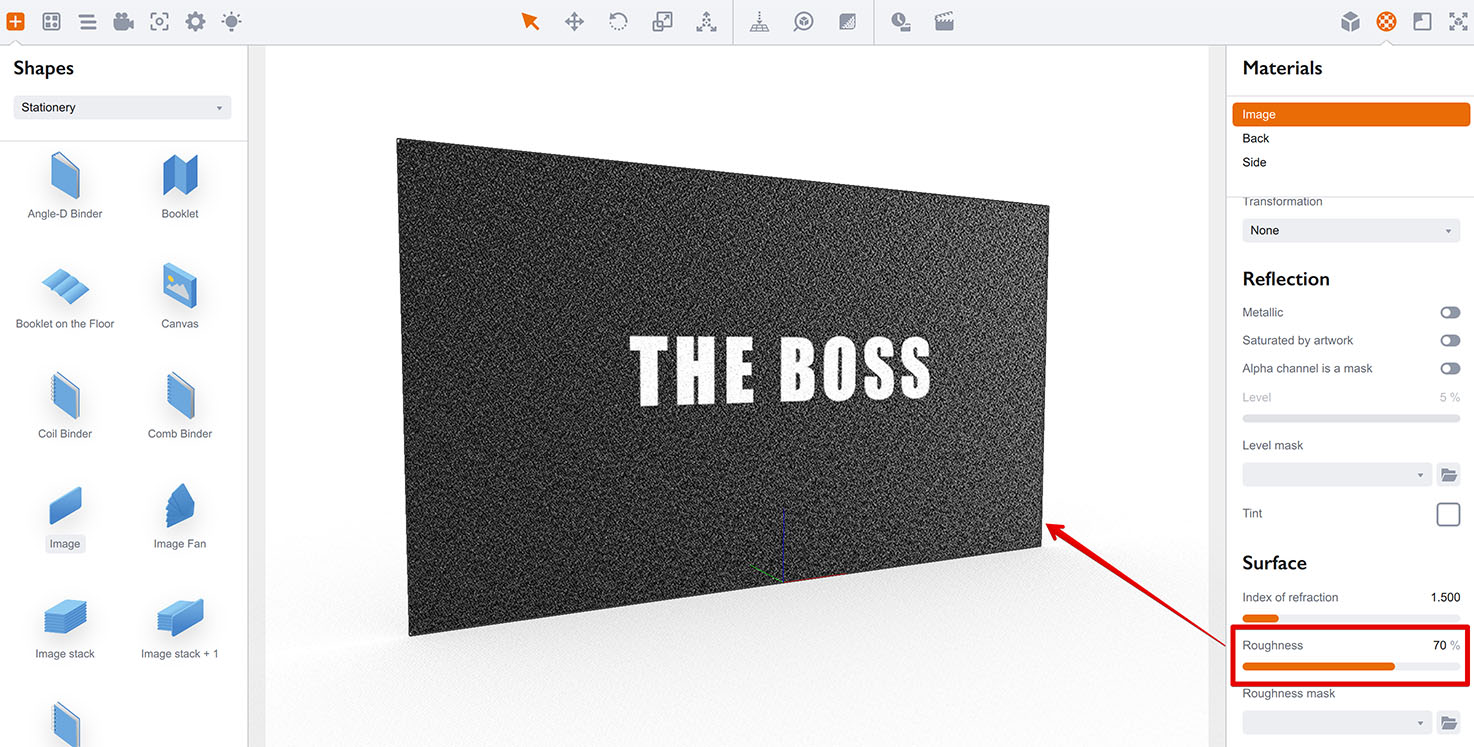
The effect itself is all about rough and smooth surfaces. We use Roughness parameter in Boxshot to make the surface rough, so let’s set it to 70% and see what happens.

Note that preview displays a very draft quality image, so you might want to do some renderings in order to see the real changes of the actions you will do below.
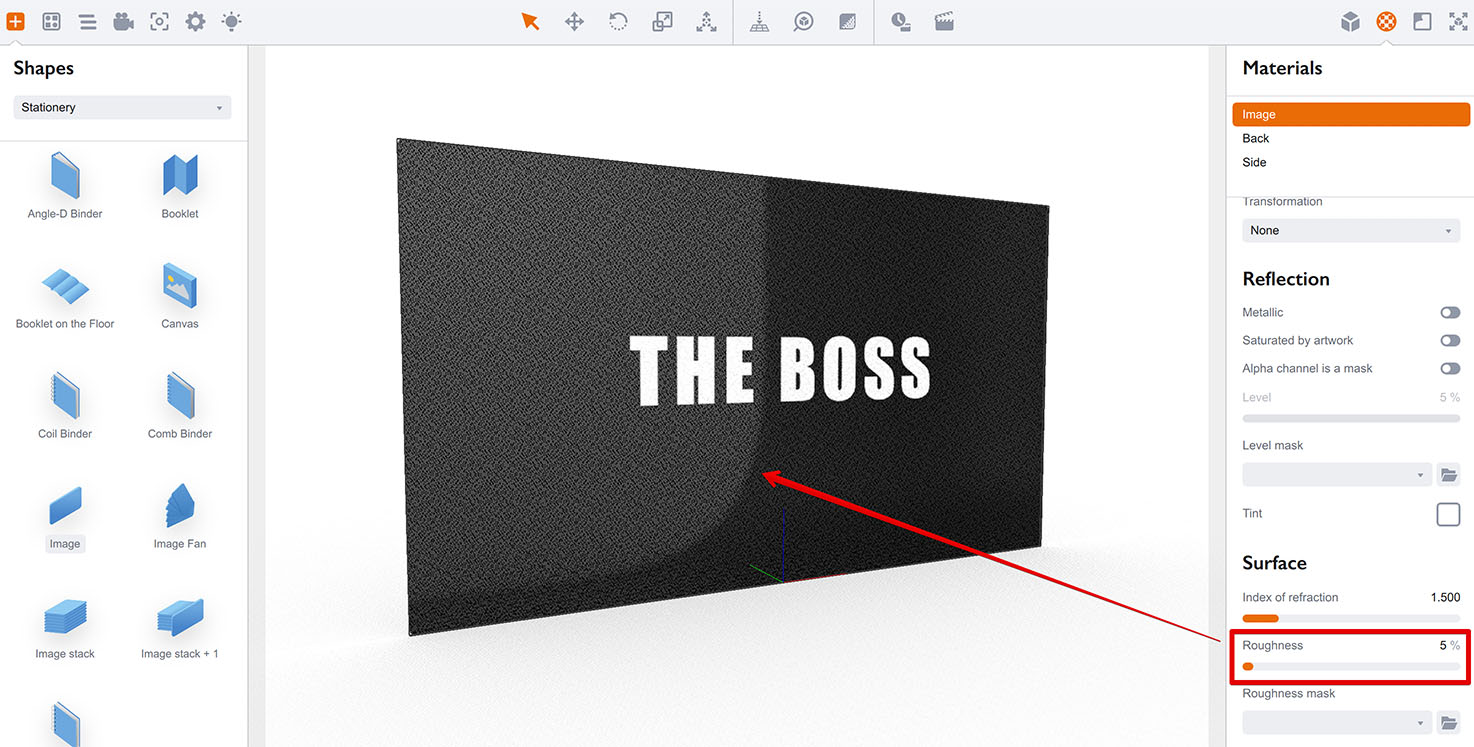
Now let’s change the roughness to 5% and see the difference:

You should start getting the idea: basically all we need to simulate the UV–spot effect is to make some parts of the card smooth and glossy and other parts rough. Here comes the second texture: the UV–spot mask we mentioned above.
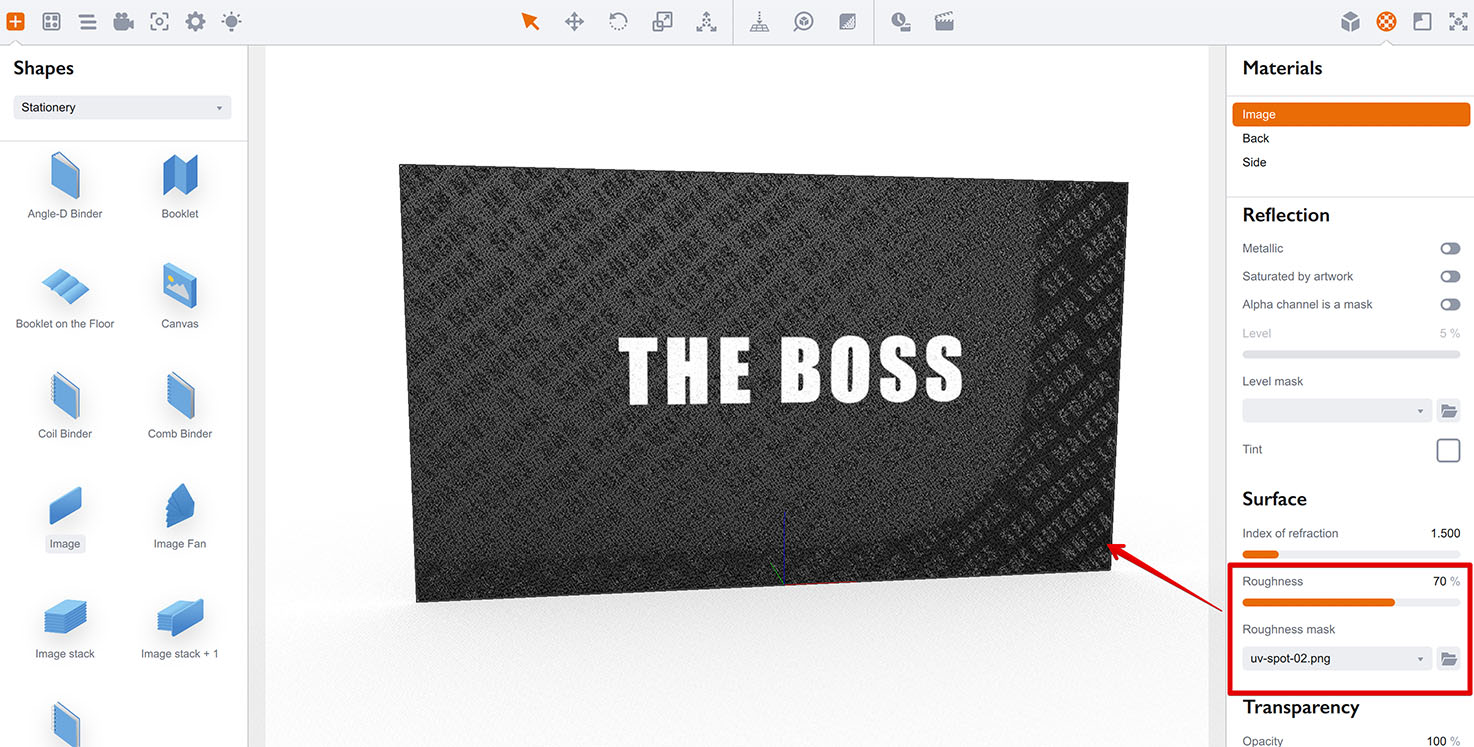
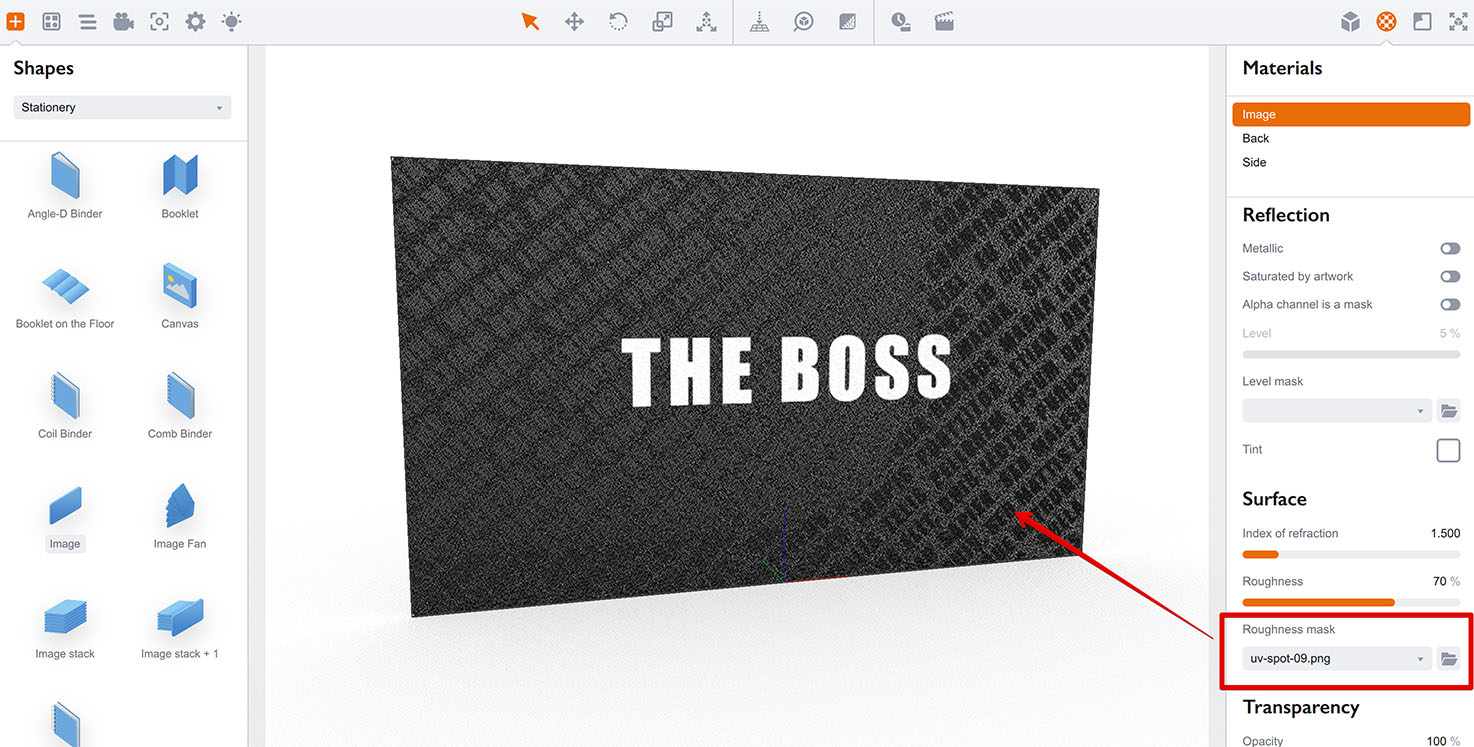
Let’s load it into the Roughness mask slot and set the roughness level back to 70%:

Looks interesting, right? The black parts of the UV–spot mask give us a completely glossy surface, while the white ones give us a rough surface: the texture brightness is multiplied by the roughness level and used as a new roughness level for each pixel of the card.
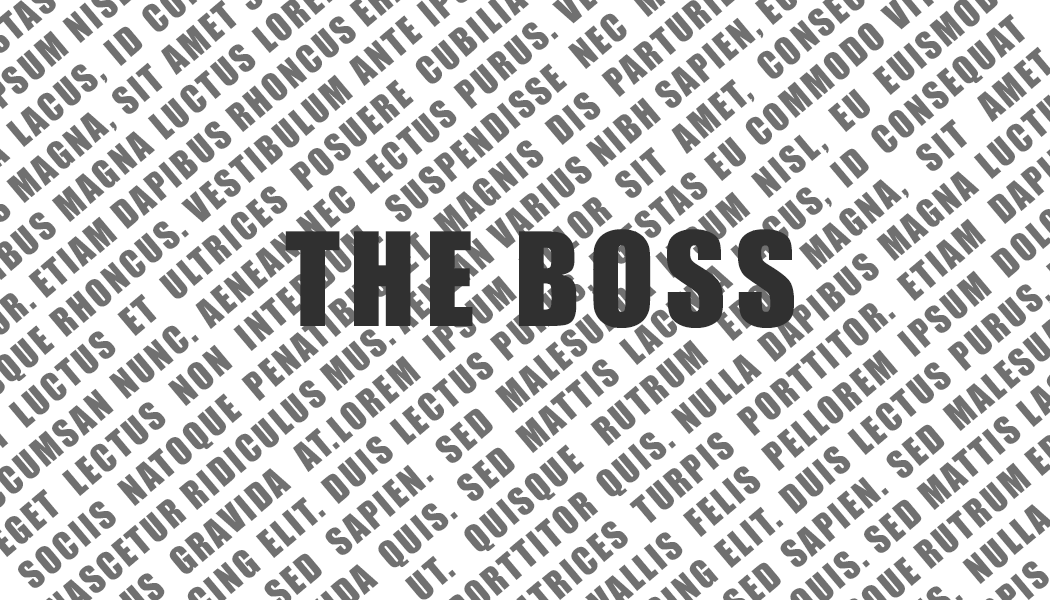
Now we need to invert the UV–spot mask to make the text glossy and then add the main “the boss” text to it, to make it glossy as well. Here’s the new UV–mask:

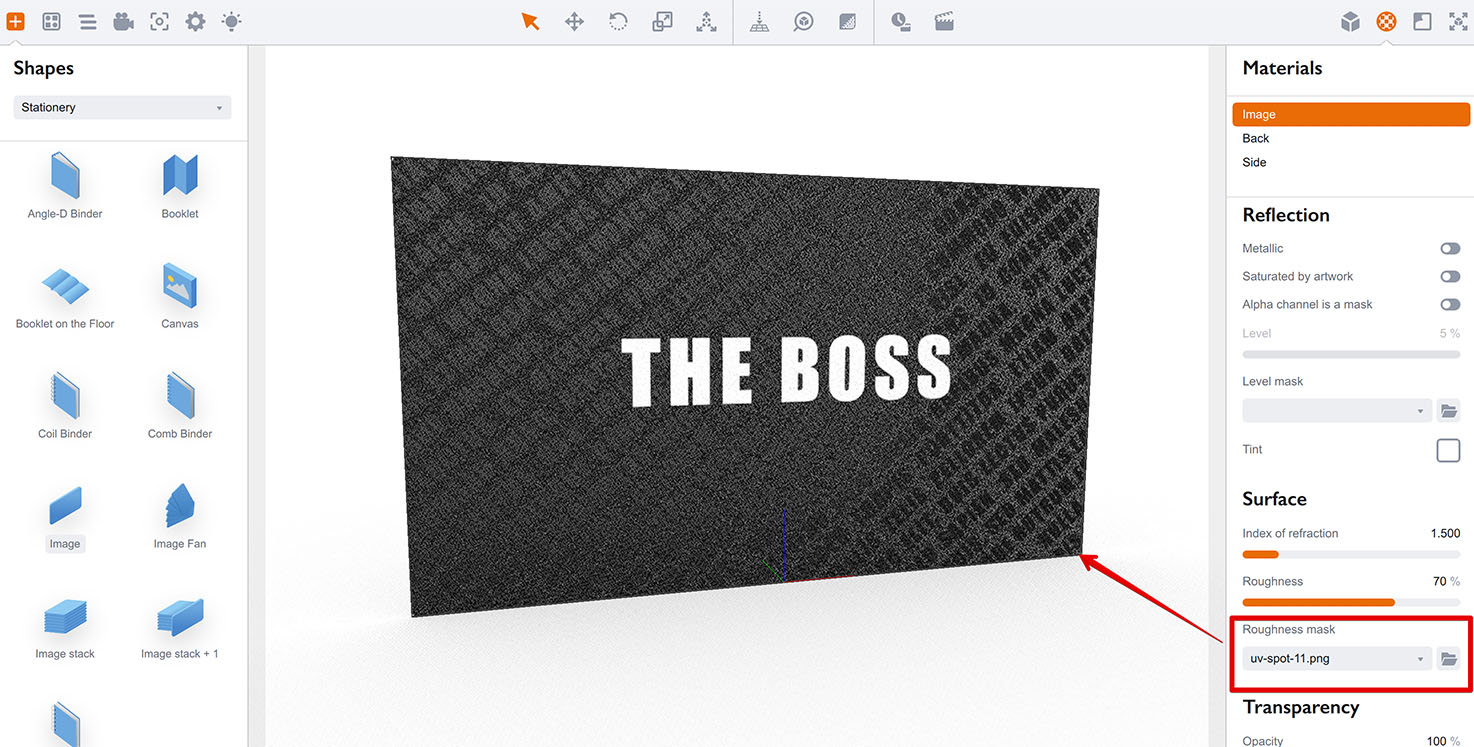
Finally, load the new mask into the Roughness mask slot and see the UV–coated card in preview:

Feel free to do a draft or even production rendering here to see the better quality image.
Further improvements
The UV–coated ornament has strong and sharp reflections, so you may want to reduce them a bit. To do so you need to make the black parts of the UV–spot mask gray to blur the reflection.
Here is the new mask:

Notice that the letters are now gray instead of black. Let’s load the new mask into the material:

Now it looks much better. Let’s add some bump to make the coated text more visible. We’ll need our initial black UV–spot texture with the main text and some blur:

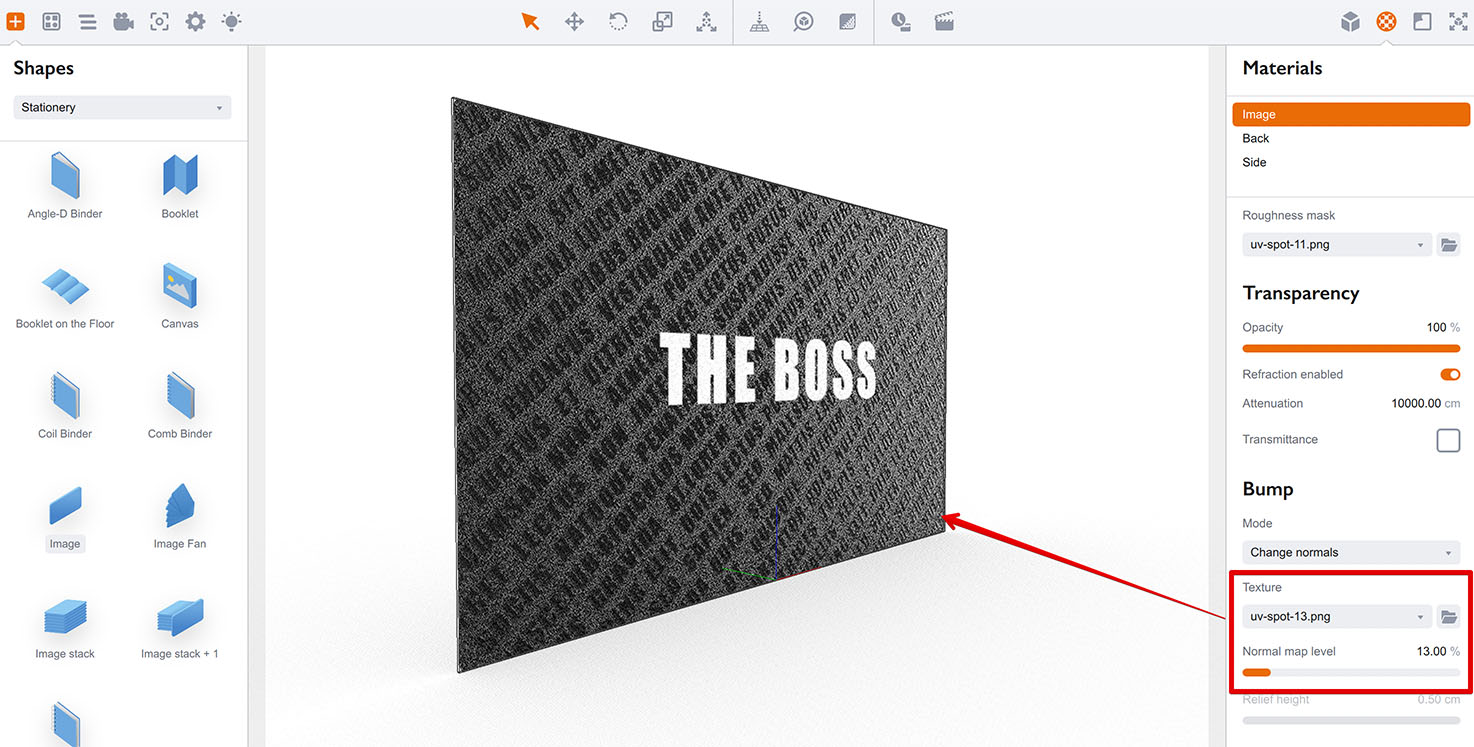
Load this texture into the Bump texture slot of the material and check the output:

Once again, you might want to render the scene to check the effect properly.
That’s all
OK, so you’ve just learned how to use roughness and bump to create UV coating effect in Boxshot. Why don’t you try to make your own material now?
More Tutorials
Rendering
- Realistic Rendering — improving scenes visual appearance;
- Lighting — control environment and directional lighting;
- Saturated Reflection — make "rich" colorful reflections;
- Floor Reflection — reflecting scene objects in the floor;
- Job Manager — rendering jobs later;
- GPU Rendering — rendering scenes faster on GPU;
- Rendering Time and Quality — getting more control on rendering;
- Simple and Realistic Lighting — speeding up scene rendering.
Materials
- Texture Slots — how to use texture slots in Boxshot;
- Glass Materials — how to make semi–transparent objects look attractive;
- UV–Spot — how to make a UV–spot effect easily;
- Foil Effect — how to add foil–finishing to your shapes;
- Bump — adding relief to your materials;
- Copying Materials — how to copy materials to other shapes;
- Custom Materials — extend the materials library with your own ones;
- Semi–Transparent Labels — making semi–transparent and partial labels;
- Boxshot Materials — more details about Boxshot materials.
Features
- Decals — applying decals and configuring them;
- Bump Decals — applying bump where it is needed;
- Depth Of Field — adding more realism to your renderings;
- Tools — read more about Boxshot tools;
- Managing Images — how to manage image files used by Boxshot projects;
- Shapes Instances — creating lightweight copies of other shapes;
- Model Editor — edit embedded models in many ways;
- Shrink Wrap — heat–shrink film simulation for objects wrapping;
- Physics Simulation — applying gravity to your scene;
- Palletize — arrange scene objects for the pallet;
- Snapshots — save scene state to re–use it later;
- Translation — teach Boxshot to speak your language;
- Vector Artwork — how to maintain the quality of vector artwork.
Shapes
- Lathe Objects — making symmetrical objects using revolving curves;
- Loft Objects — making custom objects with 2D cross–sections;
- 3D Text — making 3D text objects in Boxshot;
- Extruded Objects — how to make thick 3D object of your flat 2D curve;
- Conical Labels — making conical labels with distorted artwork;
- Dieline Box — a very realistic dieline–based box;
- Custom Shapes — adding custom shapes to the left panel;
- Third Party Shapes — importing third party shapes to Boxshot.